EverGiver
지도 사용법 (네이버 지도) 본문
728x90
네이버 지도 사용법
닷홈 | 호스팅은 닷홈
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr
FileZilla - The free FTP solution
Overview Welcome to the homepage of FileZilla®, the free FTP solution. The FileZilla Client not only supports FTP, but also FTP over TLS (FTPS) and SFTP. It is open source software distributed free of charge under the terms of the GNU General Public Licen
filezilla-project.org
→ 자신의 도메인 정보를 파일질라에서 접속

- 사용 준비 과정
1. 네이버 검색창에 "네이버 클라우드 플랫폼"검색 후 사이트 접속
2. 회원가입 진행 후 로그인까지 (네이버 아이디 있으면 연동해준다)
3. 로그인 진행한 다음 로그아웃과 language 버튼 사이에 [결제수단 등록] 버튼이 있으면 버튼 눌러서 등록해준다.
(없으면 그냥 넘어가면 된다 → 돈 나가는 건 아니고 등록만 진행하면 된다)
4. 등록 진행 후 오른쪽 상단 Console 버튼 눌러준다.
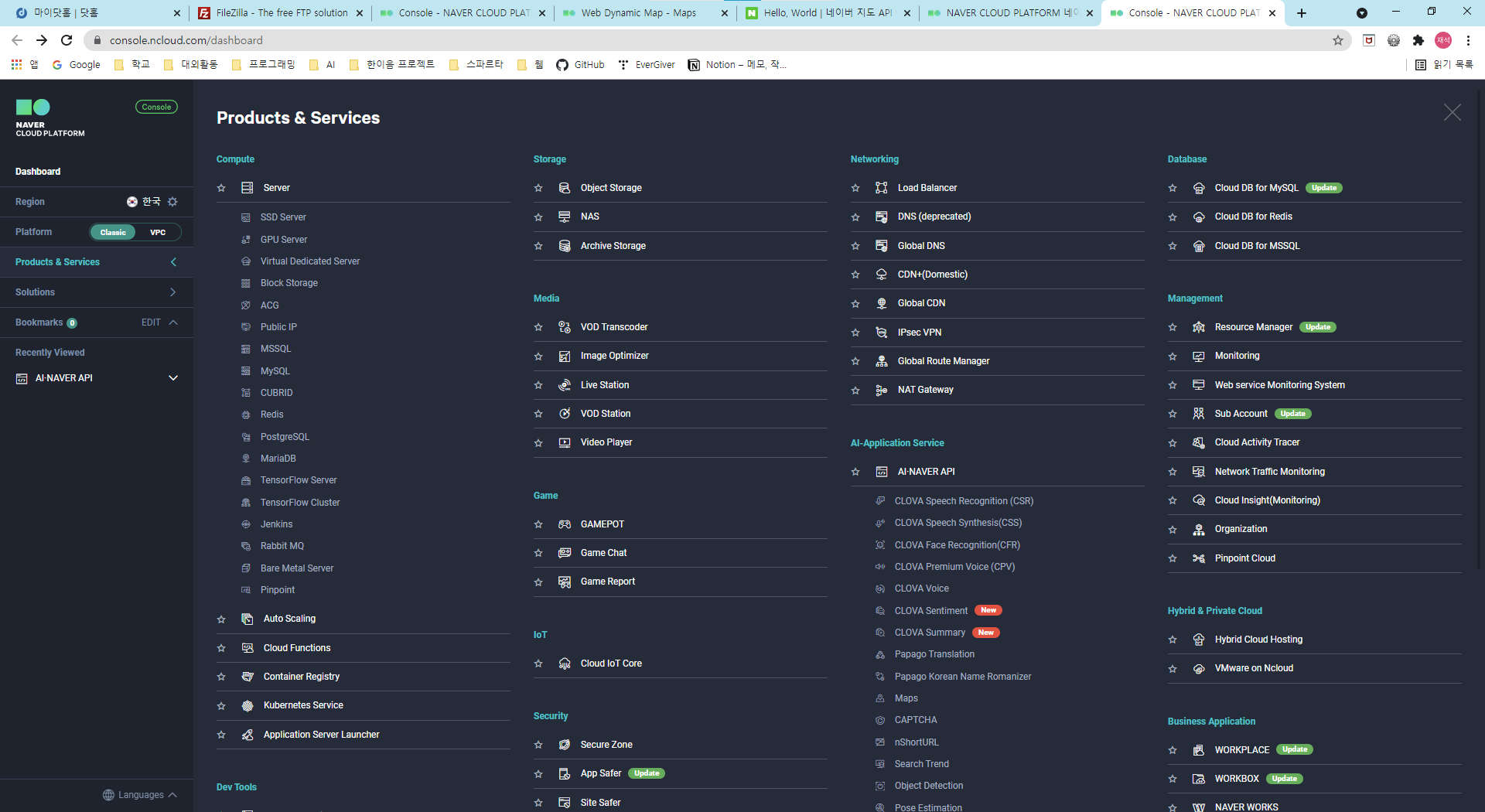
5. 새로운 창이 하나가 뜨면 왼쪽 사이드 메뉴 중 Products&Services 버튼 눌러준다.
6. 오른쪽에 메뉴 목록이 뜨면 AI NAVER API 버튼 눌러준다.
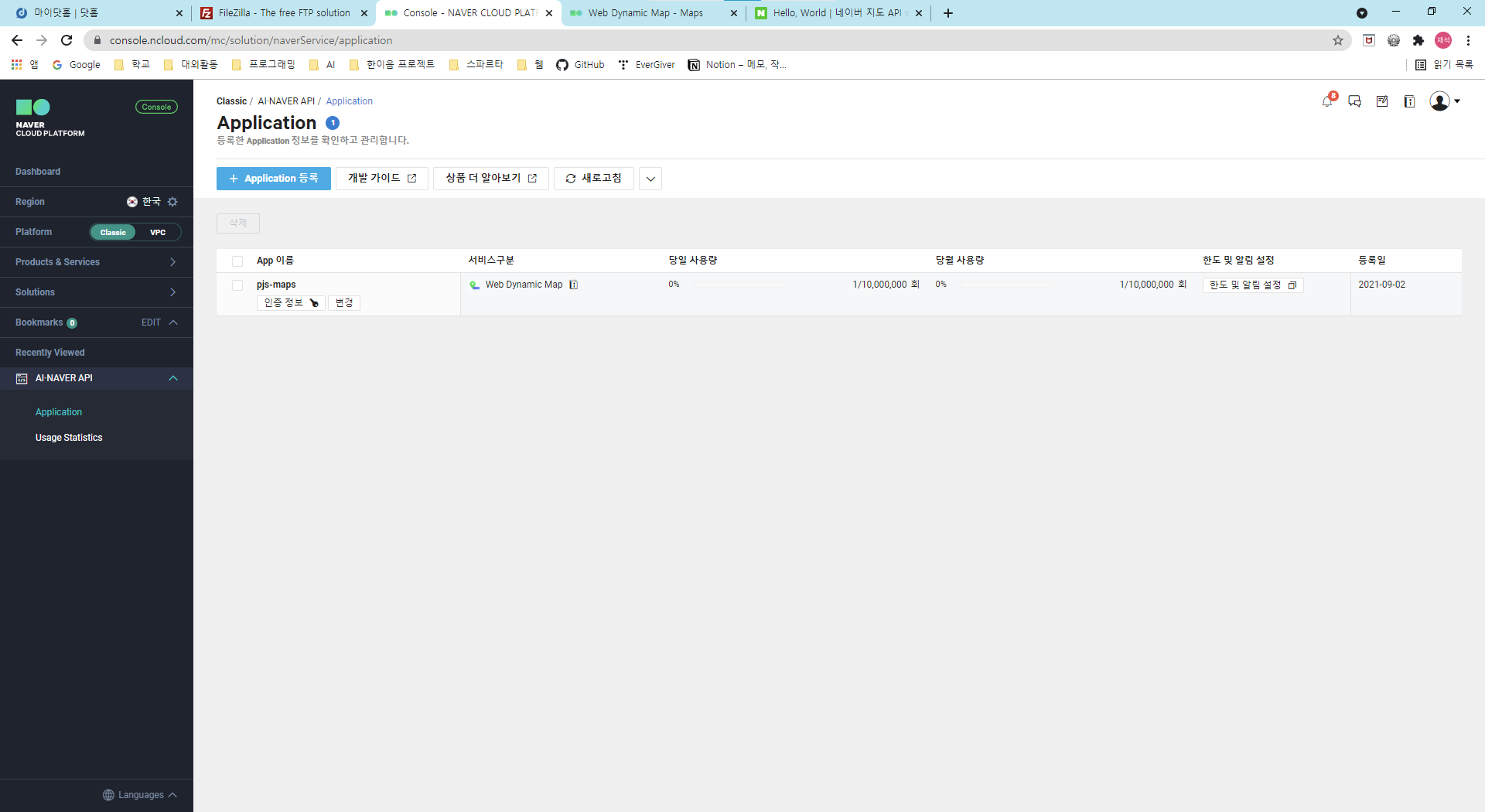
7. 하단에 파란색 Application 등록 버튼 눌러준다.
8. application 이름 부분에 영어로 이름 작성 후 중간 Maps 부분에 Web Dynamic Map 체크해준다.
9. 사이트 하단부 Web 서비스 URL 부분에 자신의 도메인 주소 입력해주고 입력할 때 앞에다 http:// 입력해준다.
10. 입력이 완료되면 추가 누르고 등록 눌러준다.
11. 등록이 완료가 되면 자신이 등록해준 app이 확인되는데 서비스 구분에 책 모양 아이콘 눌러준다.
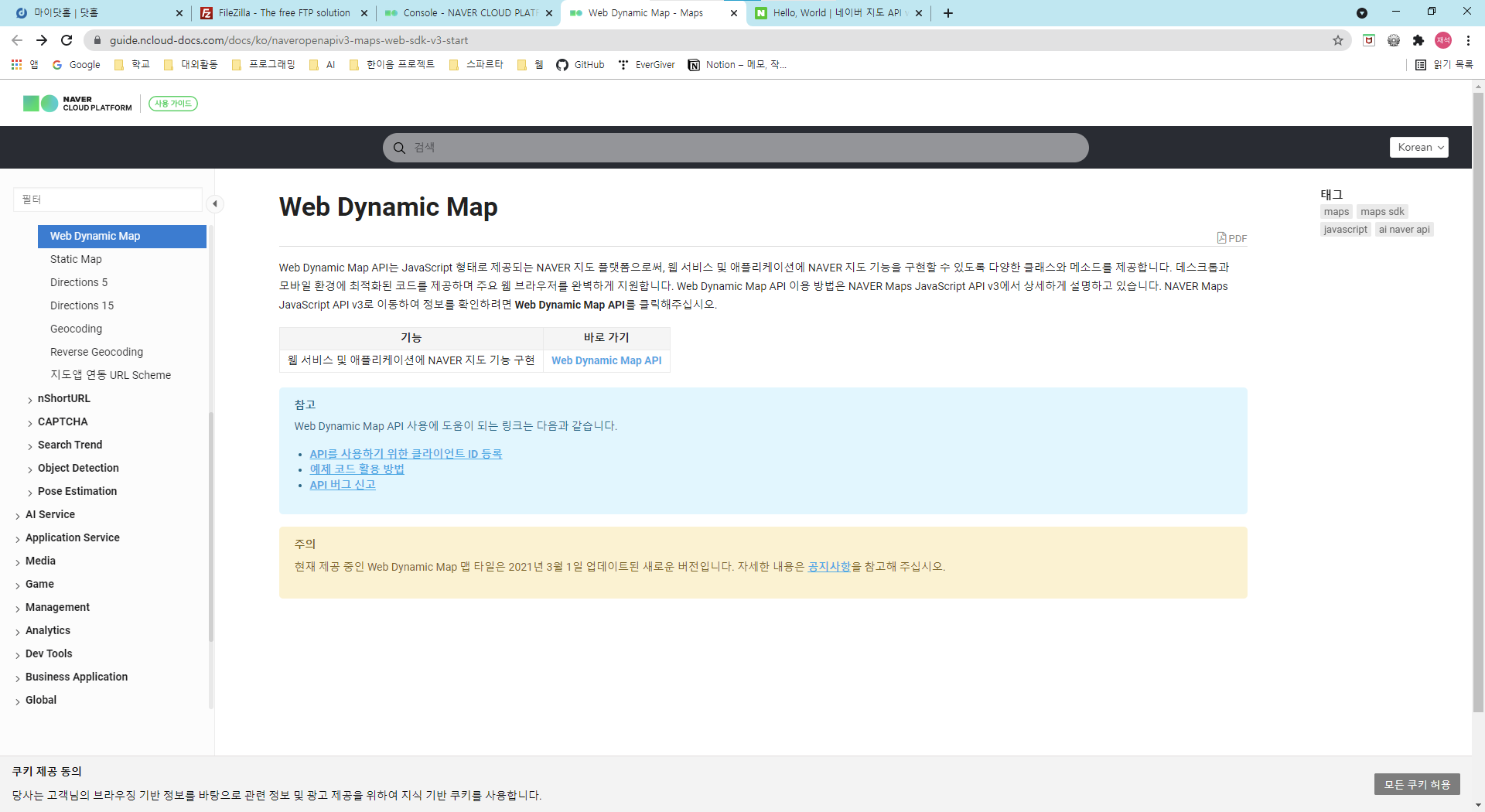
12. 책모양 아이콘 클릭 후 사이트가 뜨면 바로가기 부분에 파란색 Web Dynamic Map API 버튼 눌러준다.
13. 네이버맵 사이트가 뜨면 사이트 중앙에 시작하기 버튼 눌러준다.
14. index.html이라는 이름으로 html 파일 생성 후 아무것도 적지 않는다.
15. Hello, World라고 적혀 있는 부분 밑에 html 내용 전부 복사해서 html 파일에 붙여 넣어 준다.
16. 12번에 책 모양 아이콘 클릭할 때의 사이트로 와서 인증 정보(열쇠 모양) 아이콘 클릭해준다.
17. 팝업창이 하나 뜨면 client id 부분 오른쪽 문서 모양 아이콘 클릭해준다.
18. 복사가 완료되었으면 자신의 html 파일로 와서 title 밑에 script 부분 끝에 'YOUR CLIENT ID' 부분 지워준 다음 붙여 넣는다.
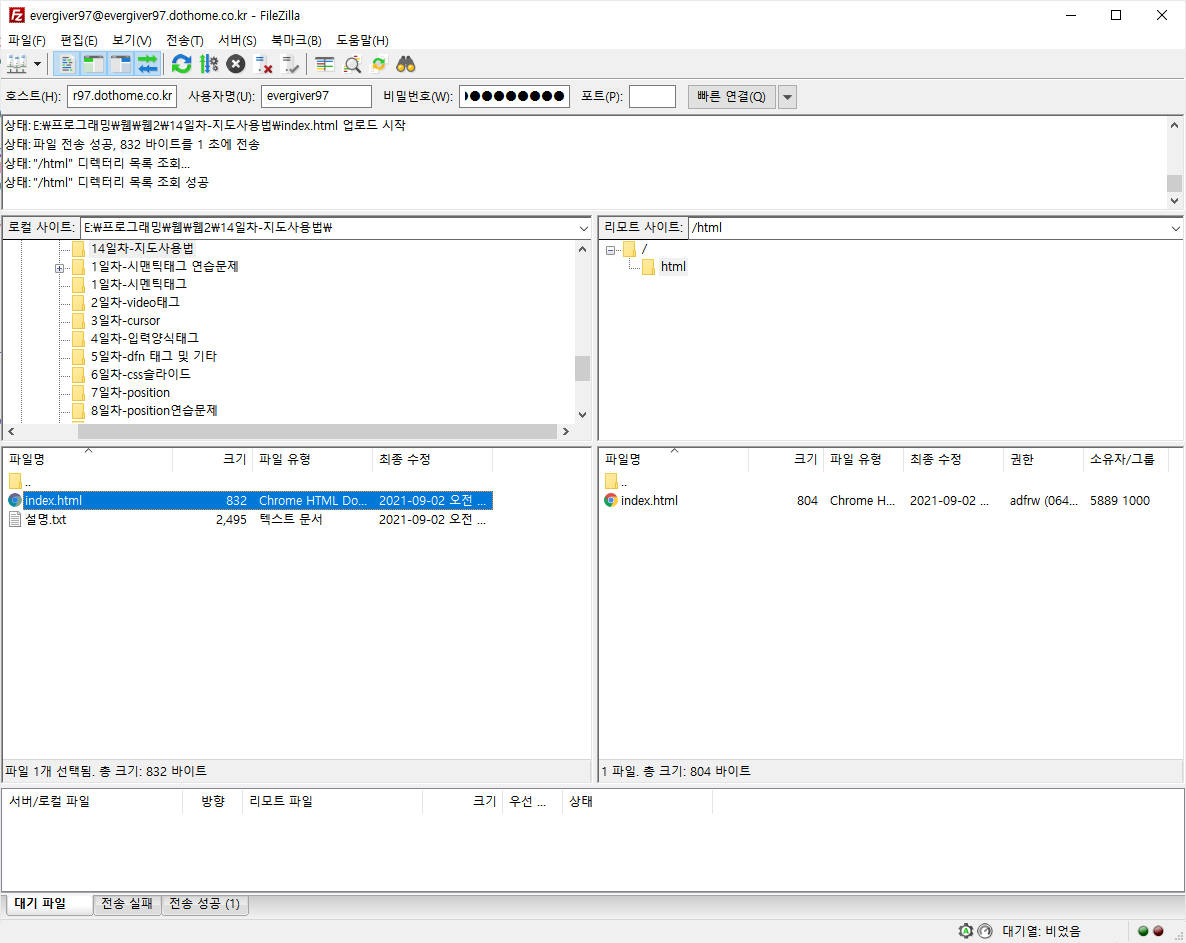
19. 붙여 넣기가 완료되었으면 HTML 파일을 자신의 파일질라 서버 html 폴더에 업로드해준다
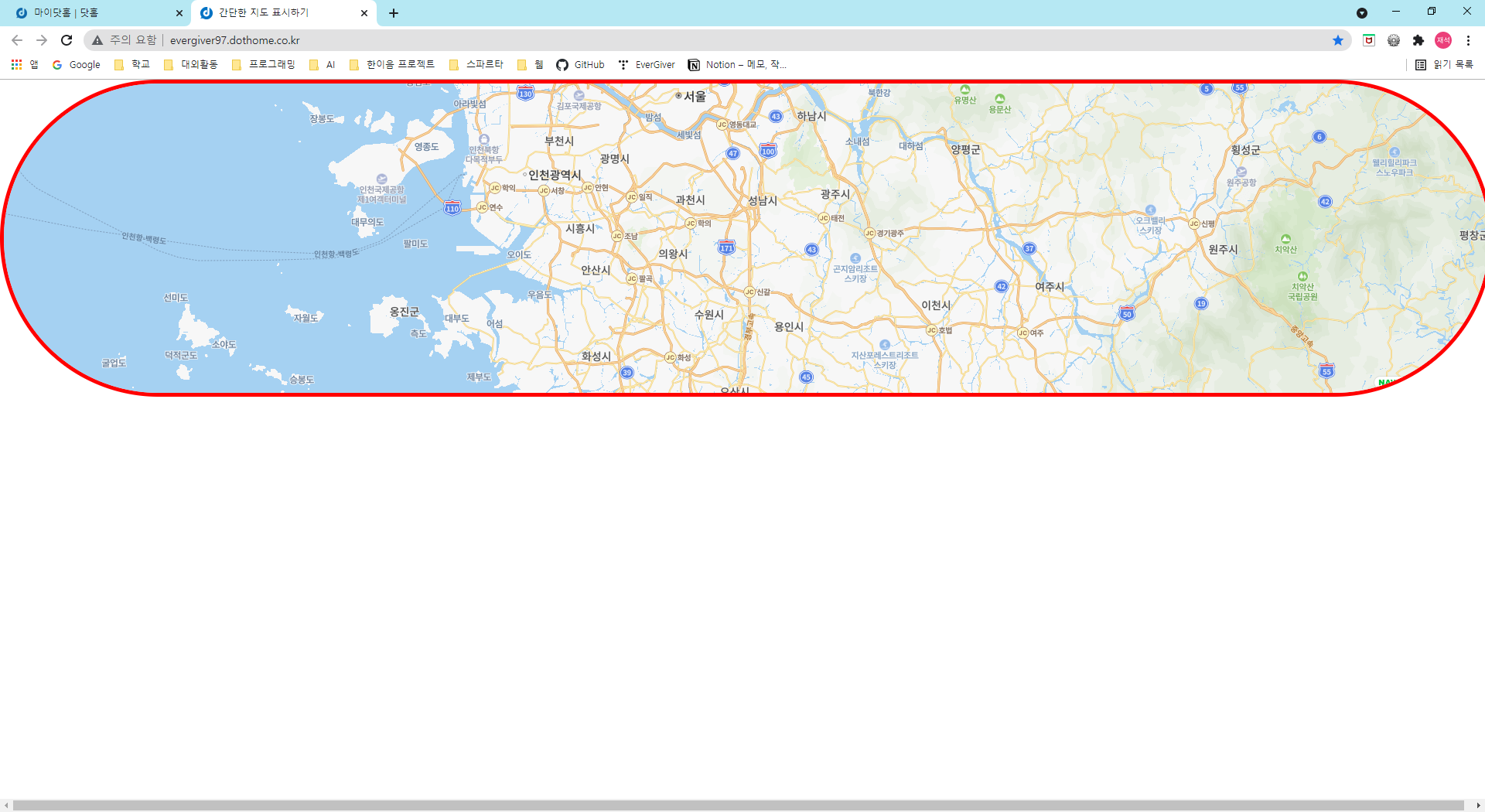
★ 지도 속성은 background 속성과 비슷하기 때문에 css속성에서 지도가 들어가 있는 #map한테 css속성 원하는 걸 넣어주면 언제든 수정해 줄 수 있다.






728x90
'Front-End (웹) > HTML' 카테고리의 다른 글
| <table> 태그 (0) | 2021.09.07 |
|---|---|
| 지도 사용법 (카카오 지도) (0) | 2021.09.04 |
| 구글 개발자 도구 (0) | 2021.08.29 |
| 외부 폰트 (0) | 2021.08.27 |
| <dfn>, <time>, <wbr> 태그 (0) | 2021.08.24 |




