EverGiver
우선순위 선택자 본문
728x90
div 태그
: 분할 태그, 상자 태그
- div 태그를 사용하기 위한 3가지 css 속성
1. width : 가로 값
2. height : 세로 값
3. background-color : 선택한 html 태그에 배경색을 넣어주는 css 속성
span 태그
: 단순 글자 태그
- 혼자서 사용하면 아무런 의미가 없는 태그이지만 다른 태그 안에 들어가서 그 부분만 내가 원하는 css속성을 적용하고 싶을 때 사용하는 태그
- color / css 속성의 경우 태그에 사용하면 태그 안에 있는 모든 글자가 전부 동일한 색으로 변경이 되는데 span 태그를 사용하면 그 부분만 다른 색으로 변경하거나 기타 여러 가지 css속성을 적용할 수 있다.

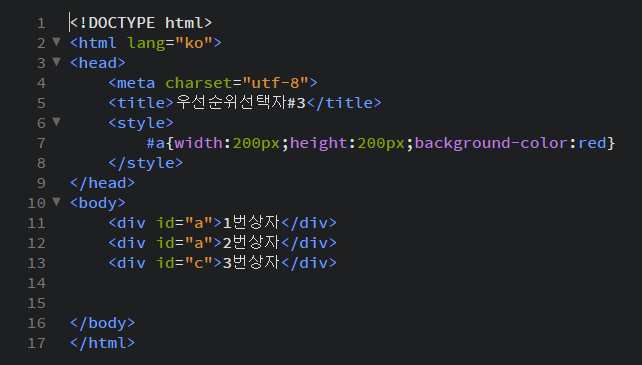
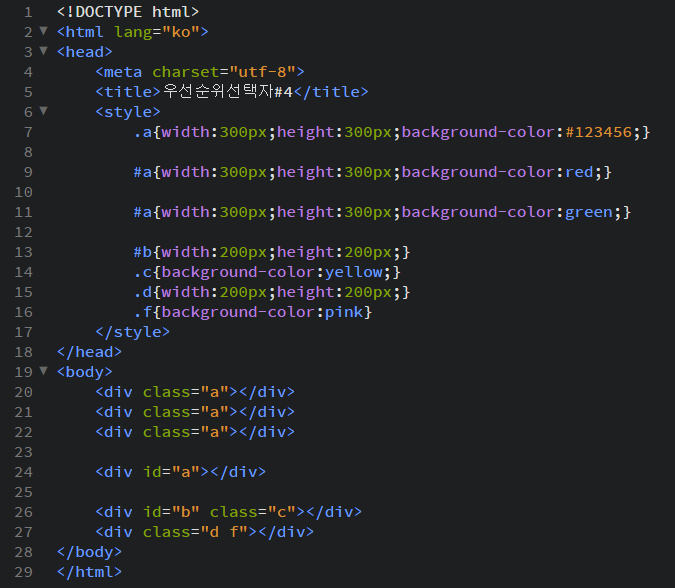
우선순위 선택자
: 선택자에 따라서 우선적으로 속성이 적용되는 순서
- css속성은 동일한 대상한테 동일한 css속성을 넣어주면 등급이 같은 기준에서 무조건 밑에 있는 css 속성이 적용된다.
- 우선순위 선택자 등급표
1순위) #아이디
2순위) .클래스
3순위) 태그명

선택자의 종류
- 아이디
: 나만 가질 수 있으며, 하나만 사용 가능 (고유명사)
º 적용방법
<태그명 id="아이디명">
º 사용방법
#아이디명{속성:속성 값;}
ex) #div {속성:속성 값} → 아이디 : div
º 읽는 방법
아이디 아이디명
cf) 한글 아이디는 사용하지 말 것!!!
★ 주의사항
: 똑같은 이름은 사용하지 말 것 - 클래스
: 여러 개 사용 가능하며, 공유 가능
º 적용방법
<태그명 class="클래스명">
º 사용방법
. 클래스명{속성:속성 값;}
ex). p {속성:속성 값;} → 클래스 : p
º 읽는 방법
클래스 클래스명
★ 아이디
→ 동일한 이름 못쓴다.
→ 웹 사이트에 존재하는 특별한 콘텐츠 (로고 기타 등등)
★ 클래스
→ 동일한 이름을 사용해야지 의미 있다.
→ 웹사이트에 있는 비슷한 형태를 가지고 있는 콘텐츠 (쇼핑몰에 상품 카테고리)
★ 아이디와 클래스는 서로 다른 존재이기 때문에 이름이 같아도 상관없다. 하지만 헷갈릴 수 있으니 다른 이름 사용하는 걸 추천한다.
★ 아이디와 클래스는 동시에 가질 수 있다.
★ 클래스는 한 칸만 띄워주면 동시에 여러 개를 가질 수 있다. - nth-child() 자손 순번 선택자
: 선택자:nth-child(숫자)
º 사용 이유
: 실제 사이트를 만들 때 에는 아이디와 클래스는 최소화시켜서 사용해야 한다. 그 이유는 태그가 너무 많고 일일이 외우기 어렵기 때문이다. - 태그명
: div{css속성}
º 적용방법
선택자 태그명{css 속성}
ex) #a div{css 속성}
º 태그는 단순하게 이름만 적는 게 아닌 앞에 선택자를 붙여서 같이 사용하는 사례가 많다. - * 모든 태그 선택자
: html태그들이 가지고 있는 고유의 속성을 초기화시켜줄 때(없애줄 때) 사용한다.
º 적용방법
*{margin:0;padding:0;}
º 모든 html 태그가 가지고 있는 공백 생성 속성을 없애줄 수 있다
º css작성 시 무조건 첫 줄에 작성하고 시작하는 게 기본 원칙이다





728x90
Comments
