EverGiver
드롭다운 메뉴 본문
728x90
드롭다운 메뉴
- 드롭다운 메뉴 예제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>드롭다운 메뉴#1</title> <style> *{margin:0;padding:0} .clearfix:after{content:"";display:block;clear:both;} li{list-style:none;} #one{margin-top:200px;margin-left:200px;} #one > li{float:left;background-color:pink;} #one li{width:200px;text-align:center;line-height:40px;} .two li{background-color:#123456;color:white;} .two{display:none;} /*#one > li:hover .two{display:block;} 한 번에 하나의 메뉴만 나오길 원한다면*/ #one:hover .two{display:block;} /*한 번에 모든 메뉴가 전부 나오길 원한다면*/ </style> </head> <body> <ul id="one" class="clearfix"> <li>과일종류 <ul class="two"> <li>사과</li> <li>딸기</li> <li>포도</li> </ul> </li> <li>동물종류 <ul class="two"> <li>사자</li> <li>하마</li> <li>기린</li> </ul> </li> <li>운동종류 <ul class="two"> <li>축구</li> <li>배구</li> <li>농구</li> </ul> </li> </ul> </body> </html> - opacity를 활용한 transition
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>드롭다운 메뉴#2</title> <style> *{margin:0;padding:0} #a{width:400px;height:400px; background-color:red;} #b{width:100px;height:100px; background-color: blue; transition:2s; /*display:none;*/ opacity:0} #a:hover #b{/*display:block;*/ opacity:1} /*transition 적용되기 위한 가장 중요한 조건 태그가 일단 존재는 해야한다 display:none -> 대상 태그를 웹사이트에서 삭제시키는 개념 display:none으로 삭제시키는 태그를 -> display:block으로 복원해주는 과정*/ </style> </head> <body> <!--왜 마우스를 올리면 하나의 메뉴만 나오는 원리가 무엇일까?--> <div id="a"> <div id="b"></div> </div> </body> </html> - 드롭다운 연습문제
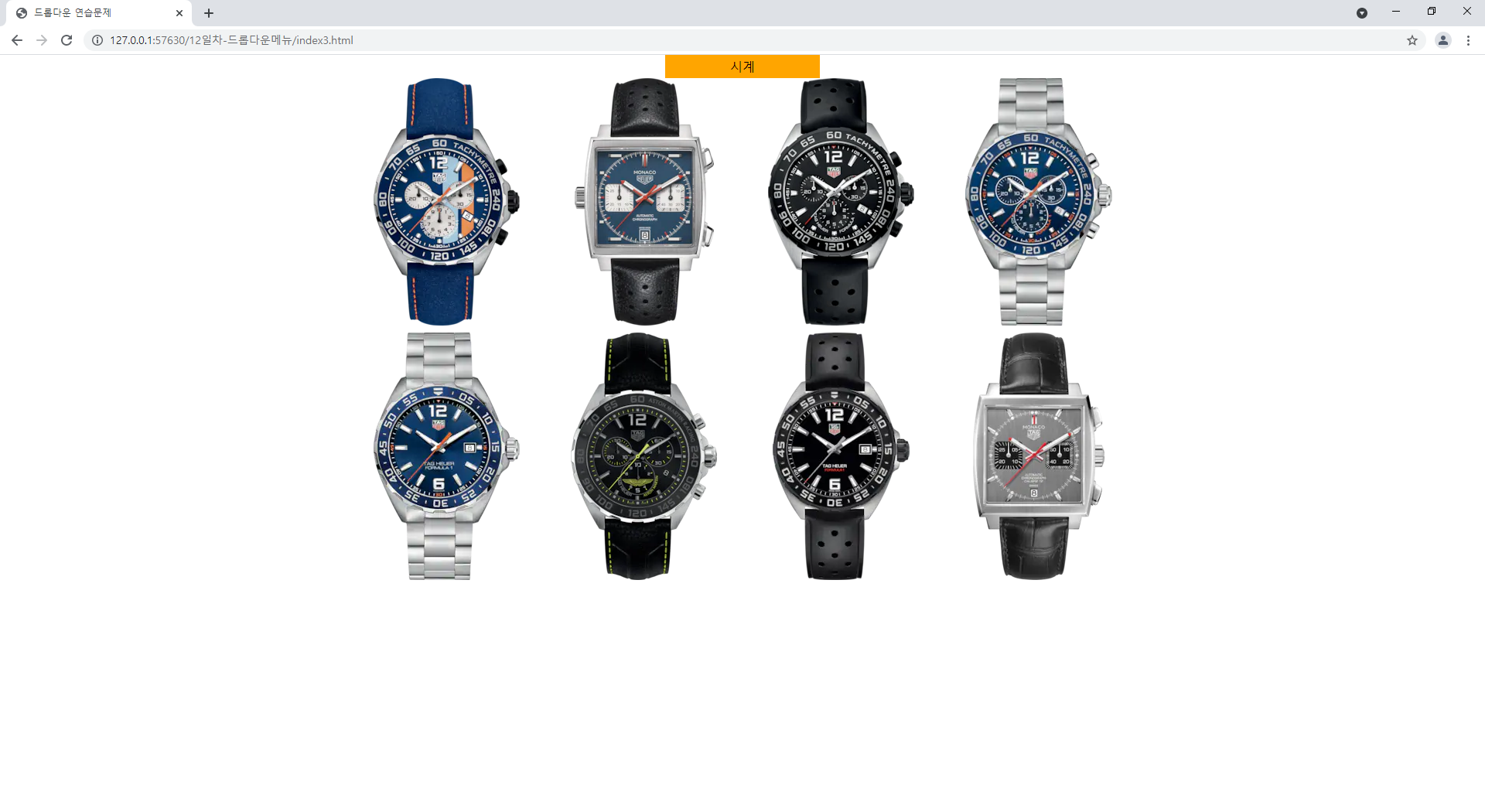
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>드롭다운 연습문제</title> <style> *{margin:0;padding:0;} li{list-style:none;} .clearfix:after{content:"";display:block;clear:both;} #one{width:200px;background-color:orange; margin:0 auto;text-align:center;line-height:30px;} .two{width:1000px;position:absolute;left:50%;margin-left:-500px; display:none;} .two li{width:235px;float:left;margin-left:20px;} .two li:nth-child(4n+1){margin-left:0px;} #one > li:hover .two{display:block;} </style> </head> <body> <ul id="one"> <li>시계 <ul class="two clearfix"> <li><img src="img/1.jpg"></li> <li><img src="img/2.jpg"></li> <li><img src="img/3.jpg"></li> <li><img src="img/4.jpg"></li> <li><img src="img/5.jpg"></li> <li><img src="img/6.jpg"></li> <li><img src="img/7.jpg"></li> <li><img src="img/8.jpg"></li> </ul> </li> </ul> </body> </html>



728x90
'Front-End (웹) > CSS' 카테고리의 다른 글
| animation 속성 (0) | 2021.09.07 |
|---|---|
| transform 속성 (0) | 2021.09.07 |
| z-index 속성 (0) | 2021.09.01 |
| transition 속성 (0) | 2021.08.31 |
| position 속성 (0) | 2021.08.25 |
Comments




